Jan 31, 2020
Flowchart Demo

This is a demo markdown that shows some examples of flowchart, click Read more below to see entire post.
# Example
# Syntax
```flowchart [preset]
Your flowchart code here
```vuepress-plugin-flowchart leverages flowchart.js (opens new window) under the hook.
Available presets for now:
vue(default)ant
View the current available preset here (opens new window), feel free to submit your own preset. : )
# Start & End
[Variable]->start: [Text][Variable]->end: [Text]
```flowchart
st=>start: Start
e=>end: End
st->e
```# Operation
[Variable]->operation: [Text]
```flowchart
process=>operation: Operation
e=>end: End
process->e
```# Inputoutput
[Variable]->inputoutput: [Text]
```flowchart
process=>inputoutput: Inputoutput
e=>end: End
process->e
```# Subroutine
[Variable]->subroutine: [Text]
```flowchart
process=>subroutine: Subroutine
e=>end: End
process->e
```# Condition
[Variable]->condition: [Text][Variable]([yesText])->[Position][Variable]([noText])->[Position]
```flowchart
cond=>condition: Process?
process=>operation: Process
e=>end: End
cond(yes)->process->e
cond(no)->e
```# Parallel
[Variable]->parallel: [Text][Variable](path1, direction)->[Position][Variable](path1, direction)->[Position]
```flowchart
para=>parallel: parallel tasks
process=>operation: Process
e=>end: End
para(path1, bottom)->process->e
para(path2)->e
```# Showcase
# #1 Ordinary process
```flowchart
stage1=>operation: Stage 1
stage2=>operation: Stage 2
stage3=>operation: Stage 3
stage1->stage2->stage3
```# #2 Complex process
```flowchart
st=>start: Start|past:>http://www.google.com[blank]
e=>end: End|future:>http://www.google.com
op1=>operation: My Operation|past
op2=>operation: Stuff|current
sub1=>subroutine: My Subroutine|invalid
cond=>condition: Yes
or No?|approved:>http://www.google.com
c2=>condition: Good idea|rejected
io=>inputoutput: catch something...|future
st->op1(right)->cond
cond(yes, right)->c2
cond(no)->sub1(left)->op1
c2(yes)->io->e
c2(no)->op2->e
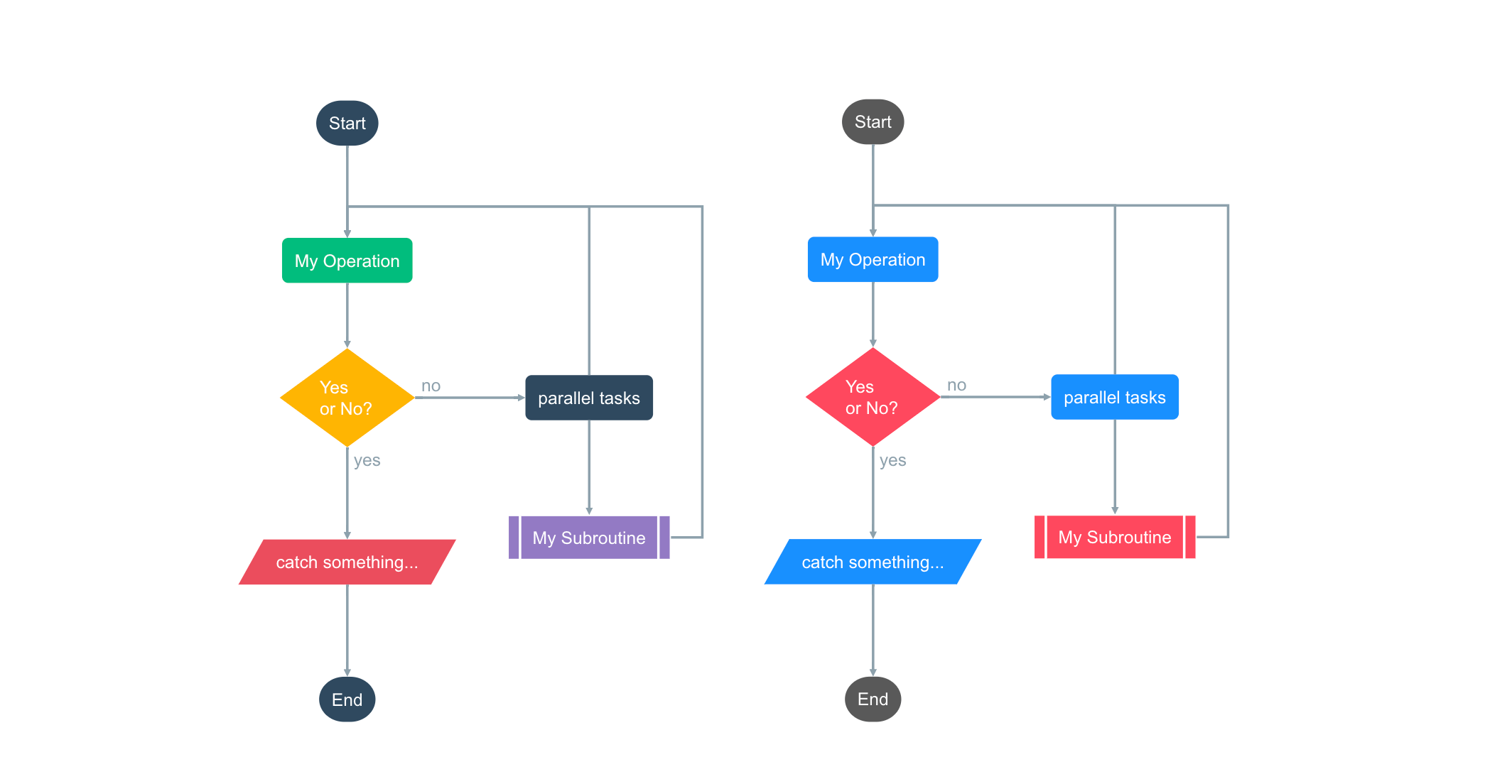
```# #3 Ant Preset
```flowchart ant
st=>start: Start:>http://www.google.com[blank]
e=>end:>http://www.google.com
op1=>operation: My Operation
sub1=>subroutine: My Subroutine
cond=>condition: Yes
or No?:>http://www.google.com
io=>inputoutput: catch something...
para=>parallel: parallel tasks
st->op1->cond
cond(yes)->io->e
cond(no)->para
para(path1, bottom)->sub1(right)->op1
para(path2, top)->op1
```READ COUNT: Last Updated: about 1 year ago